Yandex Map
Для подключения яндекс карты необходимо получить ключ по адресу https://developer.tech.yandex.ru/services/ выбрав JavaScript API и HTTP Геокодер. Далее, указать полученный ключ в настройках вашего сайта во вкладке “Интеграции - Карты”
OpenStreetMap
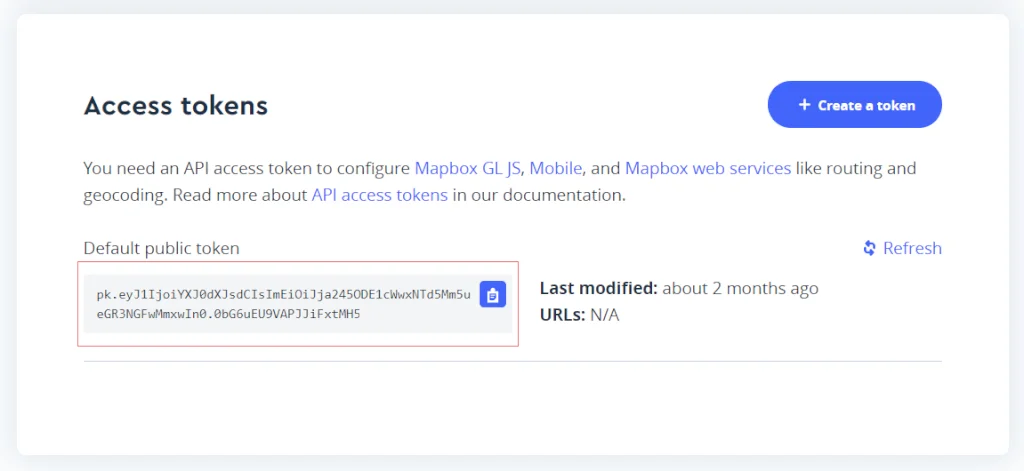
Для подключения OpenStreetMap необходимо зарегистрироваться на сайте https://www.mapbox.com и получить ключ API. Далее, указать полученный ключ в настройках вашего сайта во вкладке “Интеграции - Карты”
Google Map
Перейдите на страницу https://cloud.google.com/maps-platform/ и нажмите кнопку «Get started». Вы автоматически будете перенаправлены на создание аккаунта в Google Cloud Platform. Выберите свою страну и примите условия использования Google.
На следующем шаге заполните данные об адресе плательщика и данные банковской карты. Эта информация необходима Google для верификации вашего аккаунта. Для проверки карты Google спишет с нее 1$, списанная сумма вернется обратно на вашу карту в течение часа.
После этого вы будете перенаправлены в личный кабинет Google Cloud. Нажмите кнопку «Создать платежный аккаунт»
- Во всплывающем окне выберите продукт «Карты» и нажмите «Далее». Подтвердите включение API.
- Скопируйте ключ, который выдаст вам система и закройте окно.
- Перейдите в меню в раздел «API и сервисы» — «Библиотека»
- В разделе «Карты» нажмите на «Показать все»
- Выберите «Geocoding API» и включите его:
- Вернитесь в раздел «Карты» и убедитесь, что «Maps JavaScript API» также включен.
Теперь перейдите в настройки вашего сайта во вкладку "Интеграции - Карты" и вставьте API ключ, который вы скопировали ранее.